Logo Carousel with Fade Sliding Effect






















Navigation Position – Vertical Center Outer

9 Navigation Arrow Positions
In the Logo Carousel Plugin, you have the flexibility to choose from nine navigation positions, including Top Right, Top Center, Top Left, Bottom Left, Bottom Center, Bottom Right, Vertical Center Outer, Inner, and others.
This means you can customize where the navigation elements, such as arrows or buttons, appear within your Logo display. Whether you prefer them at the top, bottom, or sides of your logo showcase, Logo Carousel Plugin gives you the freedom to tailor the navigation layout to best suit your website’s design and user experience.
This means you can customize where the navigation elements, such as arrows or buttons, appear within your Logo display. Whether you prefer them at the top, bottom, or sides of your logo showcase, Logo Carousel Plugin gives you the freedom to tailor the navigation layout to best suit your website’s design and user experience.

All Navigation Positions
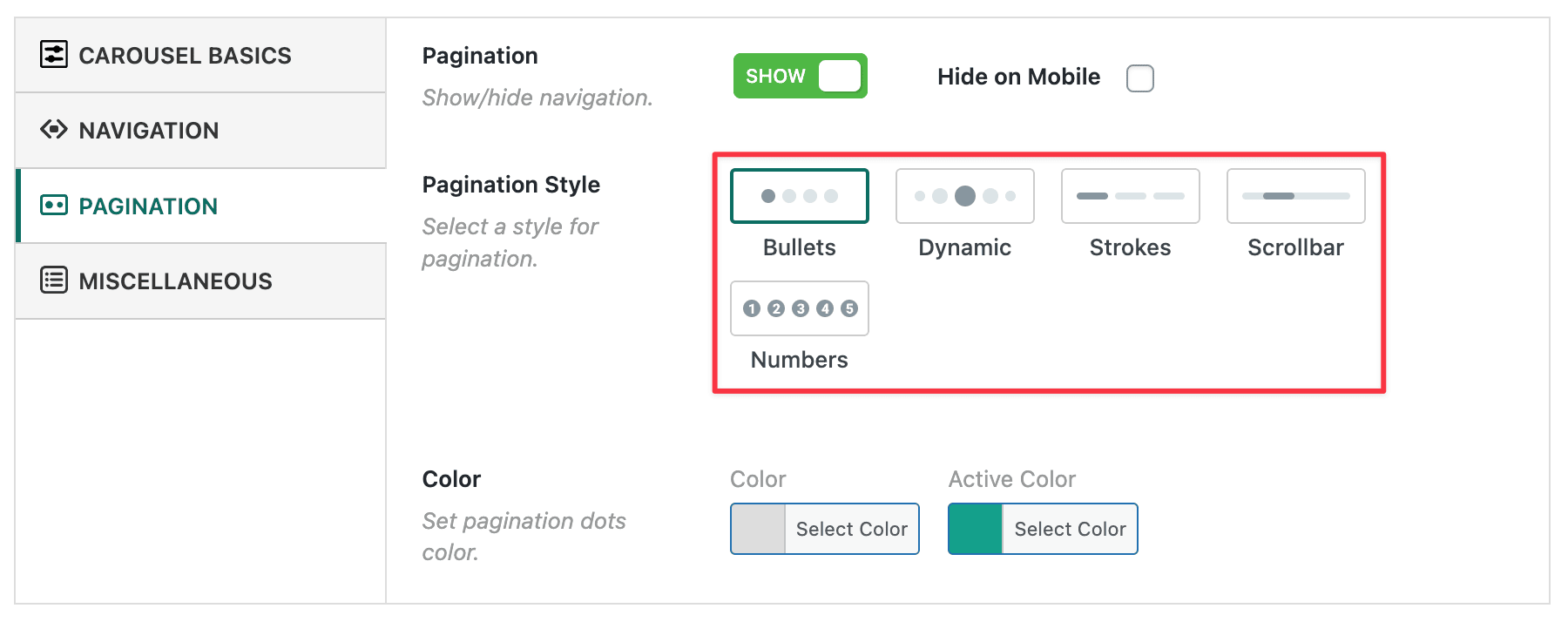
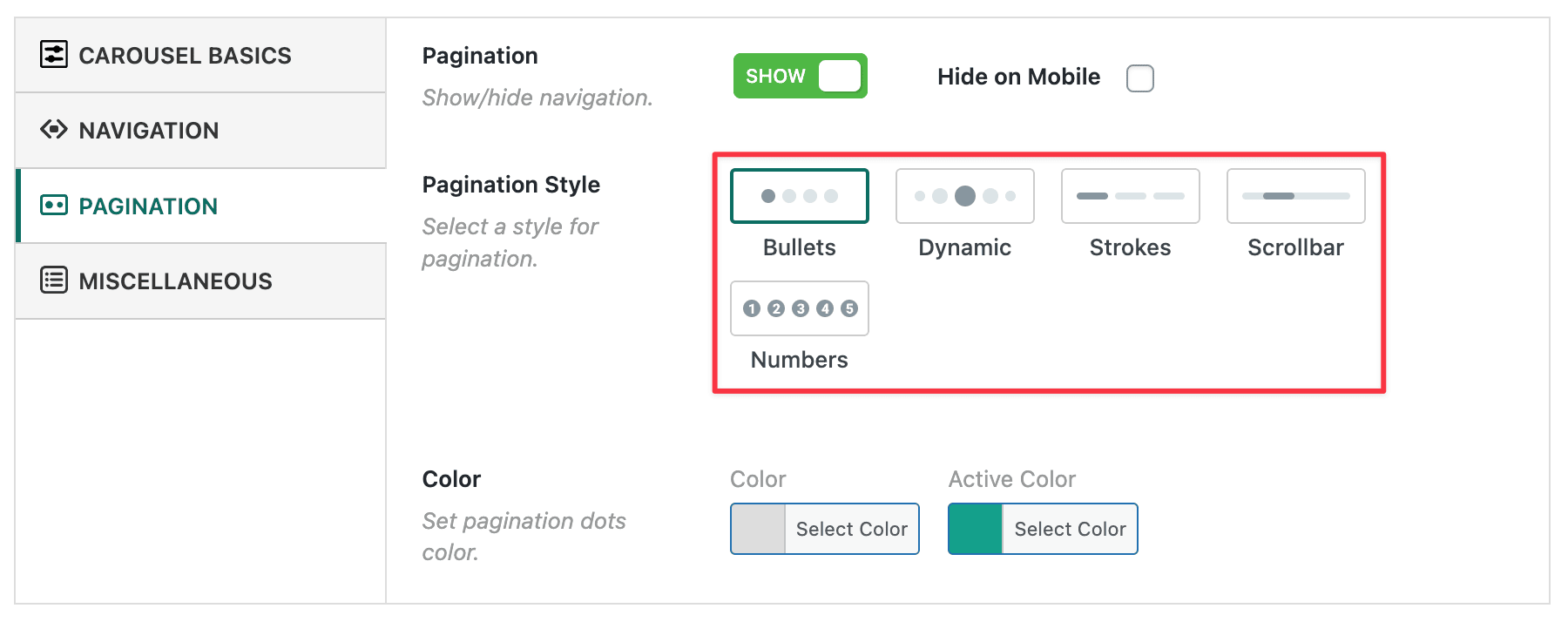
Logo Carousel – Pagination Styles (Strokes)

6 Pagination Styles
In Logo Carousel, you have the choice of six pagination styles: Bullets, Dynamic, Strokes, Scrollbar, Fraction, and Numbers. These styles determine how users navigate through the multiple logos displayed on your website.
Whether you prefer discrete bullets, dynamic animations, or strokes indicating progress, Logo Carousel offers a variety of options to enhance user interaction and improve the overall aesthetic appeal of your logo showcase.
Whether you prefer discrete bullets, dynamic animations, or strokes indicating progress, Logo Carousel offers a variety of options to enhance user interaction and improve the overall aesthetic appeal of your logo showcase.

All Navigation Positions